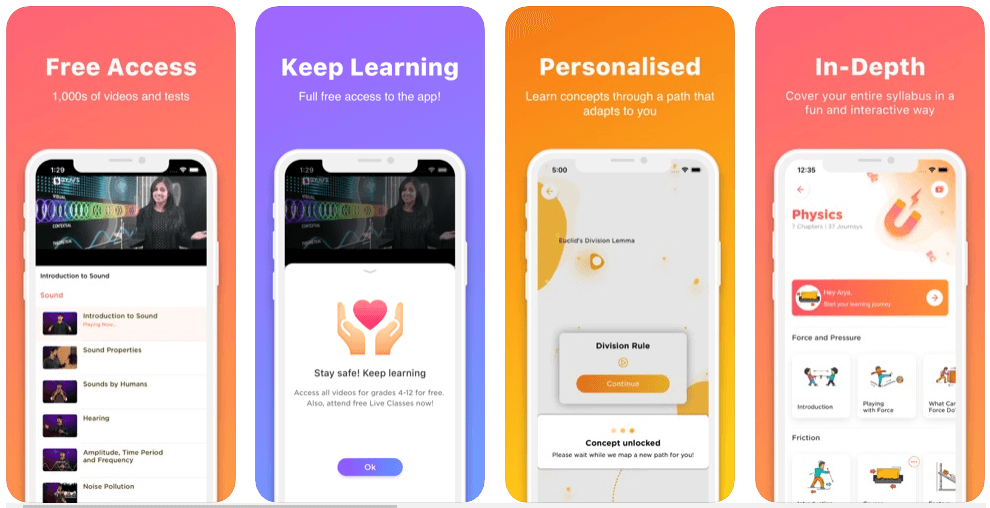
Smartphone technology has completely transformed the educational space. These innovative changes have been appreciated and welcomed by many and the success of Byju’s is ample proof of that.
The app has revolutionised the m-learning sphere being the first unicorn to enter the market securing a billion-dollar valuation in a short period of time.

The learning system has been seriously disrupted with apps like Byju’s. The users are able to progressively visualise the impact of these new-age mobile learning solutions.
Not only does it make education more interactive and engaging, but the medium also adds a touch of entertainment and fun. Most importantly, the app makes learning more comprehensive whilst attaining to key standards of ease, effectiveness, and simplicity.
Let’s discuss how to create your dream app like Byju’s, the development process and it’s overall cost.
Is It Worth Your While to Create An App Like Byju’s?
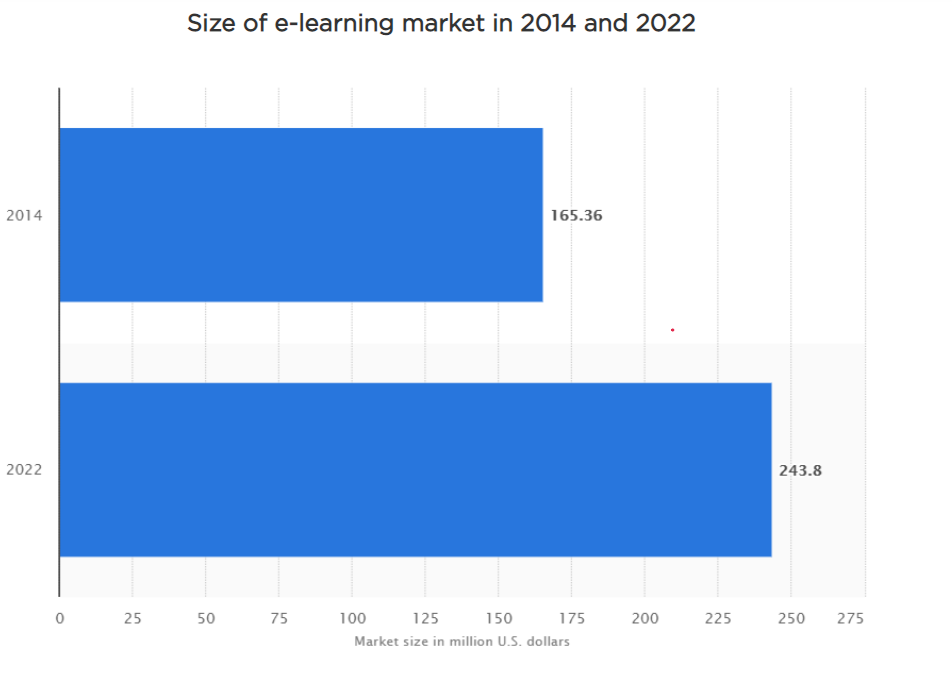
The e-learning market is showing tremendous promise and growth. Statistics show that the market is expected to reach over $243 billion in revenue by 2022 with a 5.08 per cent CAGR.
This expansive growth at such a rapid pace has been a key driver behind the success of Byju’s. Plus, the capital influx from investors such as Facebook, Sequoia Venture and Aarin Capital has helped build a more robust business and app platform.

Being focused on exceptional performance, integrity, and security, Byju’s offers its users and exhaustive and inclusive learning model.
Their success has opened up doors for other interested entrepreneurs to create similar educational app like Byju’s. Unquestionably, the objective is to make learning more interesting and addictive.
What Is the Development Process Of An E-Learning App Like Byju’s?
Before you jump on the bandwagon and kickstart your e-learning app developing journey, it is vital to acquire a thorough understanding of the various processes involved.
With a clear and precise idea of the concept and every individual phase, you can create a blueprint of the product which will cater to the needs of your end-users.
Here is the layout of the step-by-step process that must be followed as you create the Byju’s app:
#1. Research and Idea
A strong concept and idea are the foundation of a successful m-learning app. Only then can it transform into an education platform that generates high demand. Think about the subjects that will be taught through it and how you will structure it to cater to specific target audiences.
The research should be followed by a lot of brainstorming sessions will help you proceed to the next stage of app development. Garnering key inputs and insights will also work as the differentiator between you and your competitors.
Remember that the app will only be effective if the concept is viable. This calls for an in-depth market analysis that can test the app’s utility and viability with the target audience. If the outcome is positive, you can start by creating a timeline for the development of the app.
#2. Design
One of the primary reasons why Byju’s has become so popular with students and parents is because of their easy-to-use interface and engaging app design. Whilst designing your e-learning app, ensure that the user interface is interactive with engaging touchpoints.
The goal should be to provide a state-of-the-art user experience that will keep your audience coming back for more. The idea is to have a decent enough design to hook the user and keep them interested to consume more content long-term.
Concentrate on the fonts, colours, graphics, etc. Ensure that these elements do not over-crowd the design in any way.
#3. Development
With the design UIs ready, the development process is ready to be initiated. At the very onset, you begin with the conceptual phase. This is essential as it works towards validating the app ideation and the features that you have chosen to incorporate in it.
Multiple phases and several rounds of development and testing constitutes this stage. The app has to go through phases of light, medium and complex testing, bug fixes and adding any key features and functionalities.
#4. Deployment
On successful completion of the previous stages, the app can be deployed on the operating platform of your preference. This can be the web, iOS, and Android.
Read Also : 20 Best Apps for Teachers & Educators 2023
What Are The Top Features Of A Mobile Learning App?
The app features can be divided into three categories:
- General Features
- Student Panel
- Admin Panel
- Advanced Features
What are the General Features That You Should Have In Your E-learning App ?
Look at the key general features that you must integrate with your e-learning app:
#1. Total Syllabus Coverage
Expert faculties are assigned with the responsibility to curate relevant study material for the subjects being offered on the application. They ensure that the final version of the content is well-rounded, in-depth and arranged in a manner that is easy for students to comprehend and finish within a reasonable time span.
#2. Interactive Aids
E-learning apps employ the usage of visual and interactive aids specially for subjects like Physics, Chemistry, and Mathematics. These methods make learning more interesting and appealing and go beyond the traditional chalk-board methodology. Video lectures included in the app focus on student engagement and visual teaching mechanisms.
#3. Chapter-wise Tests
As soon as the chapter ends, it is important for the student to gauge that the knowledge acquired is clear and concise. Learning apps like Byju’s have in-built features like mock tests, sample questions that help students test and understand their learning curve.
#4. In-Built Chat
In-app chats connect students with their personal mentors in case they need the assistance of any kind.
#5. Adaptive Learning
App learning can only be effective if it has the functionality to adapt to the needs of the students. This can be done successfully by using interactive and visually taught classes. The syllabus, of course, needs constant deliberation and upgradations to meet the needs and expectations of the learners.
#6. Third-party Apps
E-learning apps need to have the architecture in place to integrate with third-party apps to offer additional services to their users.
#7. Logistics Dashboard
In case your E-learning app provides users with hard-copies of their learning material, then having a logistics dashboard can be handy. Both the admin and the user will be able to track the status of shipment from a single platform.
What Are the Features In The Student Panel?
The Student Panel is the app’s front-end. Here are the top features that are visible on the app’s interface.
#1. User Registration
Students can browse the app by registering with their unique username/password, email id, phone number or social media handles.
#2. Log-in
Students can log-into the app using their registered username, email id, phone number and password to avail the app’s services.
#3. Forgot Password
This is a standard feature that helps anyone who has forgotten their password to generate a new one. This can be done using a mobile or email OTP system.
#4. Profile Manager
The students can build their individual profiles and fill in details like school, class, interests, etc. The Profile Manager also comes with the provision to edit or delete this information as per the student’s requirements.
#5. Browse All Courses
The Course section is key to any mobile learning app. Students can go through the modules and choose the desired subject that they wish to pursue.
#6. Search Courses
If the student is unable to find a subject, the search bar can help look it up. By typing certain keywords, the results can be filtered for all available categories related to the subject.
#7. Course Detail on Click
Students can find out more information on the courses by clicking on the section ‘Course Description’. This typically includes a short description of the what the course is all about, titles of chapters, approximate timeline and the course cost.
#8. Purchase Button/Page
Courses on any e-learning app has to be purchased. Therefore, a purchase button or link should be present at a convenient and prominent location on the app.
#9. Payment
To enable payments, the app should be linked to multiple gateways such as net banking, debit and credit cards, wallets, PayPal, etc.
#10. Online Reader
Users should be able to click on a download button as the payment goes through successfully. With an online reader integrated, they can also opt to read the lessons on the app’s interface.
#11. Live Chat Support
Live chat access is a must for any tech-based application. Students can connect with the relevant department to sort out queries and difficulties instantly.
#12. Purchase History Dashboard
The purchase dashboard is a section where the users can view and track all the purchases that they’ve made on the app. It generally lists the product along with the fee paid.
#13. Test
This is a dedicated section on the application that houses various tests and question papers. Students can choose as per the lessons and chapters completed to test their level of knowledge gained.
#14. Shipment Status
Students can track the shipment status of their hard copy study material through this feature.
What Are the Key Features In the Admin Panel?
This Admin Panel constitutes the back-end of the e-learning app. Take a look at the top functionalities
#1. Manage Themes
The app comes with a variety of themes that can be managed from the back-end. The Admin can choose the look and feel of the user account which can be decided depending on user interest, and other parameters.
#2. Manage Courses
The Admin has the authority to add, revise, delete courses that have been added by expert tutors.
#3. Manage Subscriptions
Again, the Admin has the right to add, edit, delete and manage subscriptions that the users wish to purchase.
#4. Manage Users
With the permission to view all user information from the back-end, the Admin can search, filter, edit or delete them in accordance with the terms and conditions of the app.
#5. Content Manager
All content uploaded on the app can be managed via the Admin Panel.
#6. Statistics
Stats like the number of courses purchased, top courses, sessions delivered, payments, etc. can be tracked through the Statistics section on the Admin Panel.
#7. Transaction History
Every user payment will be trackable through the Transaction History section on the Admin Panel. Once payment is received, the user account can be activated automatically.
#8. Track Orders
Study pack orders for hard copy materials can be monitored via Track Orders by the Admin.
#9. Shipping
Hard copies sent need to be monitored until it reaches the user. This can be done on the Admin Panel via the Shipping section.
#10. Ticketing
To provide solutions seamlessly, an integrated ticketing solution can be extremely useful.
#11. CRM
To provide better customer services and initiate user engagement, CRM integration is a must-have.
#12. IVRS
Users can get in touch with the service provider for which a dedicated IVRS system needs to be in place. This must be connected with the Admin Panel to direct the caller to the appropriate department.
What Are the Advanced Features That Make Your E-Learning App Awesome?
Your e-learning app can highlight advanced features such as these:
#1. Ward Progress Tracking
Parents can check the progress report of their children enrolled on the application. An overview of chapters covered, active lessons, test scores and graphical representation of the learning curve are quite useful.
#2. Lesson Reminders
Setting lesson reminders that can alert both the students and the parents is a feature that can make your e-learning app unique. This ensures that students do not miss out on lessons unnecessarily.
#3. Offers and Discounts
To create a strong user base, generating referrals through your existing customers is a great way to market your Byju’s like app. You can incentivise your clients by offering them extra credit or discounted study material.
#4. E-commerce
As your app successfully sells the courses being offered, you can expand the eCommerce operations to sell bundled offers such as CD packs, educational tablets, etc.
What Is The Recommended Technology Stack?
To create an app like Byju’s, this is the recommended technology stack.
Back-end technologies
- For Mobile and Web platforms: NoSql like Casandra and RDBMS like PostgreSQL
- Main framework: Python and JavaScript
Other technologies that can be used are
- Storage or caching with CDNs: Amazon S3
- Model-based testing: GraphWalker
- Data processing and management in real-time: Kafka
- Primary platform structure: DataProc
- Desktop-based UI: Chromium Embedded Framework (CEF)
- Push Notifications: Twilio, Push.io
- SMS, Voice, and Phone Verification – Twilio, Nexmo
- Payments – Braintree, PayPal, Stripe
- Complex browser-based applications: Google Web Toolkit (GWT)
- Data Management: Datastax
- Streaming Media System – Helix Universal Server, Nimble Streamer, Wowza Streaming Engine
- Email related operations: Mandrill
- Database – MongoDB, HBase, Cassandra, Postgres
- Cloud Environment – AWS
- Real-time Analytics – Hadoop, Spark, Apache Flink, IBM
Video making technologies
- Animation: Adobe After Effects
- Video Editing & Mixing Software: Adobe Premier Pro, Mac Maya, Fusion9, Nuke
- Image Editing & Graphics Software: Adobe Photoshop, Adobe Illustrator
What Is the Ideal Team Structure Required for App Development?
It is not an easy task to create an app like Byju’s. In fact, the process is quite complex and time-consuming.
When developing a basic to medium complex e-learning app, the recommended team structure for your development team should look somewhat like this:
- Project Manager – 1
- Developers:
- Android App Developer – 1
- IOS App Developer – 1
- Back-end App Developers – At least 2
- Database Manager – 1
- Cloud Computing Expert – 1
- Designers:
- Expert UX/UI designers – At least 2
- Graphic Designer – 1
- Testing: At least 2 QA experts
Team Required for Advanced Apps and Web apps should include the following members:
- Project manager – 1
- Team leader – 1
- Programmers – Between 4 and 5
- Back End Developers – At least 2
- UI / UX Designers – Between 2 to 4
- Quality Analysis – – Between 2 to 3
- System administrator – 1
Read Also : How to Hire an App developer for your project ?
What Is the Timeline To Create An App Like Byju’s?
The size and complexity of the m-learning app are the two key parameters that can determine the development timeline of the app.
Take a look at this snapshot:
| Deliverables | Module | Estimated Hours |
| Admin | Login | 8 |
| Forgot Password | 4 | |
| Grade Management | 30 | |
| Subject Management | 26 | |
| Chapter Management | 26 | |
| Topic management | 32 | |
| Content management | 80 | |
| Test Management | 80 | |
| Student Management | 18 | |
| Parent Management | 18 | |
| Contest Management | 45 | |
| Contest Question Management | 32 | |
| Payments Management | 32 | |
| Contact Us Management | 12 | |
| CMS Management | 20 | |
| Dashboard | 20 | |
| Report | 32 | |
| Site Settings | 18 | |
| Logout | 1 | |
| Student Application – iOS and Android | Signup | 40 |
| Login | 16 | |
| My Profile | 40 | |
| Home screen | 32 | |
| Subject Detail Screen | 120 | |
| Quizzo | 100 | |
| Contest | 110 | |
| Payment | 40 | |
| Chats | 60 | |
| Push notification | 32 | |
| Contact us | 4 | |
| CMS | 4 | |
| Logout | 2 | |
| Parent Application – Android and iOS | Sign up | 16 |
| Login | 10 | |
| Connect student | 24 | |
| Notifications | 32 | |
| Profile | 6 | |
| View student profile | 28 | |
| Student report | 32 | |
| Payment | 24 | |
| Contact us | 4 | |
| CMS | 4 | |
| Logout | 2 | |
| Others | Business Analyst | 80 |
| Database Design | 40 | |
| Application Design | 120 | |
| Web service | 350 | |
| Project Management | 150 | |
| Quality Assurance | 260 | |
| Server Setup and Configuration | 40 | |
| Deployment | 40 |
The total hourly estimate that you may be looking at is in the range of 2396 hrs.
How much does it cost to create an app like Byju’s?
Along with the app size, features and functionalities, the location of your development team also determines the overall app cost.
Developer per hour cost in some major locations are:
- USA: $100 to $250 per hour
- Eastern Europe: $80 to $180 per hour
- India: $25 to $50 per hour
According to the stages of development, the cost of development of an app like Byju’s is given below:
- Documentation (40-45 hours – $1000 to $2000)
- UI/UX design (60 Hours – $1500 to $3000)
- Front-end and Back-end Development (400 Hours – $10,000 to $ 20,000)
- Testing & Debugging (80 Hours – $2000 to $4000)
Therefore, the average cost of a learning app can cost up to $8,000 to $25,000 for a single platform and the charges can extend up to $35,000 in case, the app is loaded with features and is driven by high quality standards.
Read Also : 15 Best Apps for College Students 2023
Final Words
A lot of thought, time and effort goes, while you try to create an m-learning app like Byju’s. Get in touch with the right development team to help bridge the gap between your dream and reality.